Ramina Dehaghin1
İSTANBUL AYDIN ÜNİVERSİTESİ, SOSYAL BİLİMLER ENSTİTÜSÜ, DEPARTMENT OF ART. Turkey.
Email: raminadahaghin@gmail.com
HNSJ, 2023, 4(3); https://doi.org/10.53796/hnsj4343
Published at 01/03/2023 Accepted at 21/02/2023
Abstract
Typography is different from handwritten or typed writing, typography is the art of putting letters together to convey a visual message . One of the elements of the graphic world is the logo, the logo is a simple and concise tool to introduce a brand. The main thing about a logo is that a logo has a short opportunity to convey its message to the audience. Typography is a tool that is widely used in logo design. In this article, different types of logos are introduced And then the role of typography in various types of logos is examined, Also, by looking at the world famous logos, their durability is examined in the mind. By studying Gestalt theory, the visual effect of different logotypes on the mind has been studied and examples of successful logotypes in this field have been collected .
Key Words: graphic design – logo design – logotype – typography – gestalt theory – branding
PURPOSE/IMPORTANCE
Many brands use logotypes to design their logos. One of the main features of choosing a logotype for a brand is keeping the brand name in mind, so studying logotype design techniques and examining its retention factors in the mind is of particular importance.
There are several ways to design a logotype and each method will have its own results , It can not be said that a great technique works for designing any logotypes It may even give the opposite result , Therefore, studying the techniques and recognizing their impact on the audience is of particular importance
METHODS AND TECHNIQUES
The research method for writing this article is to study the available sources, including various books and articles. After collecting library information, this information has been categorized and analyzed.
THESIS OUTLINE
Abstract
Introduction
1-What is logo ?
1-1-Seven types of logo
1-2-the role of typography in logo creation
2- Gestalt Theory in Logotype
2-1-Gestalt Theory : grouping law
2-2- Gestalt Theory in logotype
Conclusions
Resources
1-Introduction:
1-1-What is logo ?
Although the logo design seems very simple, it implies complex works behind it. As we all know, “the best things come in small package.” A complete design depends on each compulsory element. The Characters as one of the most important design elements is playing a crucial role, it also acts as a significant part for a perfect logo design sometimes. Moreover, we already recognized that a perfect mean of composition will lead to a perfect painting. It applies to a perfect logo design as well. The better use of composition would determine the overall aesthetic feeling for a logo. Speaking of composition, we have to mention the combinations of “point, line and plane”, and their integrated use as well as their reciprocal transformation
The different kinds of logos can be placed into seven categories: emblems, pictorial marks, logotypes, lettermarks, abstract logos, mascot logos, and combination logos.
1-1-Seven types of logo
1-1-1 Emblem logos
Emblems are the oldest types of logo design. Think of seals, crests, stamps, prestigious school logos, or government agencies. An emblem is a logo type that features text, a symbol, or imagery inside a geometric shape. It has the power to give a traditional feel to the brand.
They are often richer in detail than other types of logos giving an official look to the brand.

Picture 1 – Emblem logoes
1-1-2- Pictorial mark logos
A pictorial mark logo (or a logomarks) is imagery reduced to its symbolistic meaning. it has to be extremely representative, containing elements that will make the audience associate it with brands.

Picture 2 – Pictorial mark logos
Some huge names, like Starbucks, had two kinds of logos: it changed from an emblem to a symbol over time, only after the company became established on the market.

Picture 3 – Starbucks
1-1-3- Logotypes
Among the most powerful types of logo design out there, we have the logotypes, also known as the wordmark logos.
The logotype definition is simple. They’re composed entirely of the company’s name. On a logotype design, you won’t find symbols, graphic patterns, or emblems. Since the main feature of the logotype design is typography, the best choice is to have a font specially designed for the logoes.

Picture 4 – Logotypes
The fonts’ style and color will create the whole identity of the brand. By doing so, it will create uniqueness through the font and brand’s name. What’s even more remarkable about a logotype design is that you’ll help people make the connection between the logo and the brand in an instant.
1-1-4- Lettermark logos
ettermarks (or monograms) are a cool way to reduce your brand’s name to an acronym. Take the initials from each word of your brand’s name, and you’ve got yourself a logo.
The only part left is to think of typography. You have to come up with an eye-catching and unique font since the lettermark logo design uses just a few letters.

Picture 5 – Lettermark logos
1-1-5- Abstract logos
Next on the logo types list is the abstract logo, which is made of an image without any letters. It’s a visual representation of a feeling you want your brand to evoke.

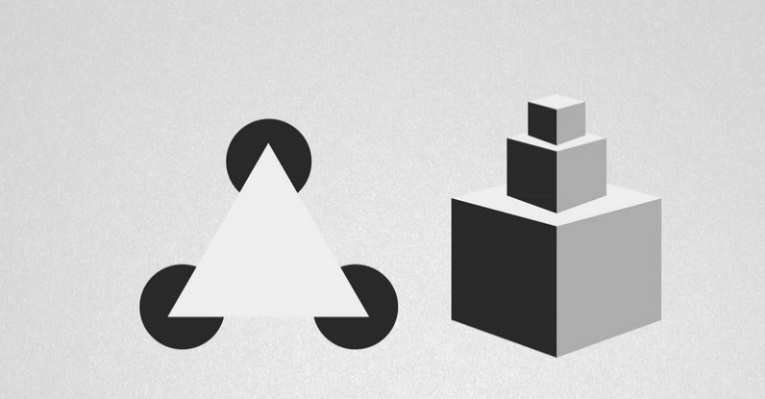
Picture 6 – Abstract logos
It can be a bit risky to use when you’re new on the market, as not everyone interprets an abstract representation the same way. Still, with a good strategy behind it, your brand’s logo will differentiate you from all the competitors out there.
1-1-6- Mascot logo
A mascot logo is a drawing of a person or a non-human entity that received human form or human attributes.

Picture 7 – Mascot logo
This type of logo creates a friendly and positive feeling towards your audience. You can use a mascot logo and give it different expressions and representations, depending on the message you’re trying to convey.
Mascot logos are used for sports teams, food brands, or service companies
1-1-7- Combination logo marks
This one is a mix of multiple different types of logo design.
If you can’t decide on a kind of logo from the ones mentioned above, just combine them.
Place lettering near symbols, abstract forms, mascots, or create a fusion between a monogram and an abstract logo.

Picture 8 – Combination logo marks
You just need to pay attention to the message you’re trying to send through your logo and remember that it is part of your brand’s identity.
So, if you want to include imagery into your logo but feel like you need words to make sure people get exactly what you’re saying, then this is a safe bet.
The great thing about this kind of logo is that once people know about you, it’s easier to be flexible on the logo and use it in various ways. In some situations, you can use just the text. In others, just the imagery.
1-2-the role of typography in logo creation
Logotype is a graphic inscription used by business owners, institutions, individuals, etc. to distinguish their name from others. Logos are among the major assets of each brand and play a decisive role in the fate of that brand and business. Also, logo is a basic concept pertaining to consumer behavior, which may reinforce that behavior as a relatively stable characteristic of a trademark/brand. Considering that a logo is a branded asset, proper logo design will have a positive effect on customer brand attitude. Quality and design serve as distinguishing factors for a logo. Graphic designers use various methods to improve logo quality and design. One of the distinguishing features of logos is their gestalt, which refers to their organizing and configuration.
2- Gestalt Theory in Logotype
2-1-Gestalt Theory : grouping law

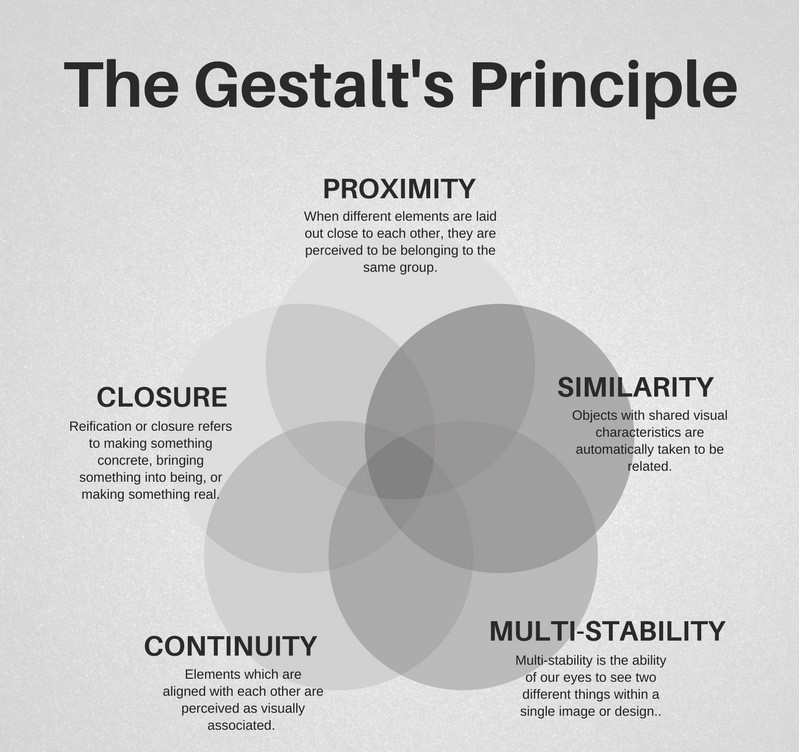
Picture 9 – Gestalt Theory
Gestalt psychology was founded in 1910 by three German psychologists, Max Wertheimer, Kurt Koffka and Wolfgang Köhler. The goal of the Gestalt Principles of Perception suggests that the simpler the visual form, the easier it is to perceive. The theory states that the parts of a visual image may be considered, analyzed, and evaluated as distinct components and the whole of a visual image is different from and greater than the sum of its parts.
Both the Gestalt theory and simple readability are based on the tendency of typical human perception. As these principles illustrate (proximity, similarity, closure, continuation and figure/ground), there are a number of areas where visual perception and Gestalt principles support good readability. Both the Gestalt Grouping Laws and Readability approach emphasize that one perceives objects as well-organized patterns rather than as separate component parts. In addition, the “whole” (layout) is something that is more structured and cohesive than separate elements (paragraph).

Picture 10 – Gestalt Theory
2-2- Gestalt Theory in logotype
Designers are often curious about what happens when someone’s eye meets their design creation, and how their mind reacts to the piece being shared. Understanding how a design is interpreted and perceived is a crucial asset that visual hierarchy and communicators aspire to possess. These principles are fundamental building blocks for creating visual meaning, especially in the field of logo design.
Proximity
When different elements are laid out close to each other, they are perceived to be belonging to the same group. For instance, consider how our eye leverages proper kerning to discern which letters make up individual words in a sentence. Excessive spaces between letters can be quite confusing as to where one word ends and the next begins.
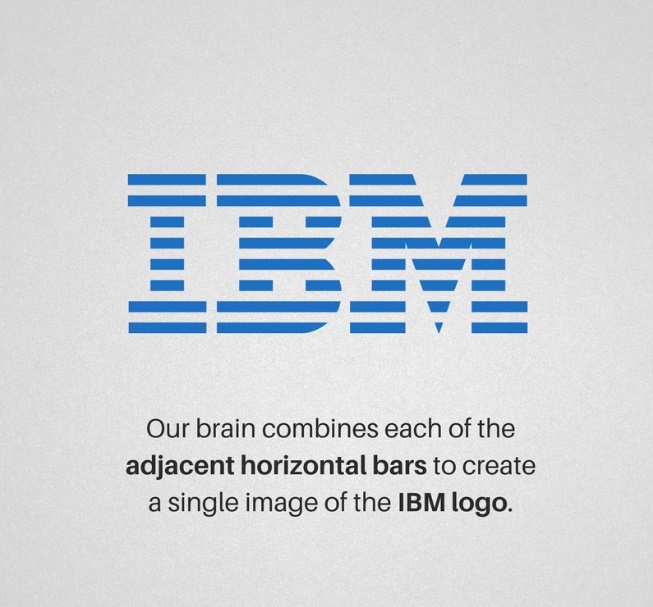
In the example of the IBM logo below, our brain combines each of the adjacent horizontal bars to create a single image of the IBM logo. This is why when we look at the IBM logo, we see three letters composed of short horizontal lines, stacked atop each other, instead of the 8 horizontal lines interspersed with uniform gaps.

Picture 11 – Gestalt Theory- Proximity
To some extent, it’s because we instantly recognise the silhouette of the three letters, but mostly because we tend to perceive objects that are close together, such as a series of lines, as a group. In addition, the short segments of “I” appear considerably closer together than the long and short segments of the top horizontal bar, which has greater gaps between the crevice in the “M” and the letters “B” and “M”. This is why “I” is perceived as a unit instead of the top horizontal bar.
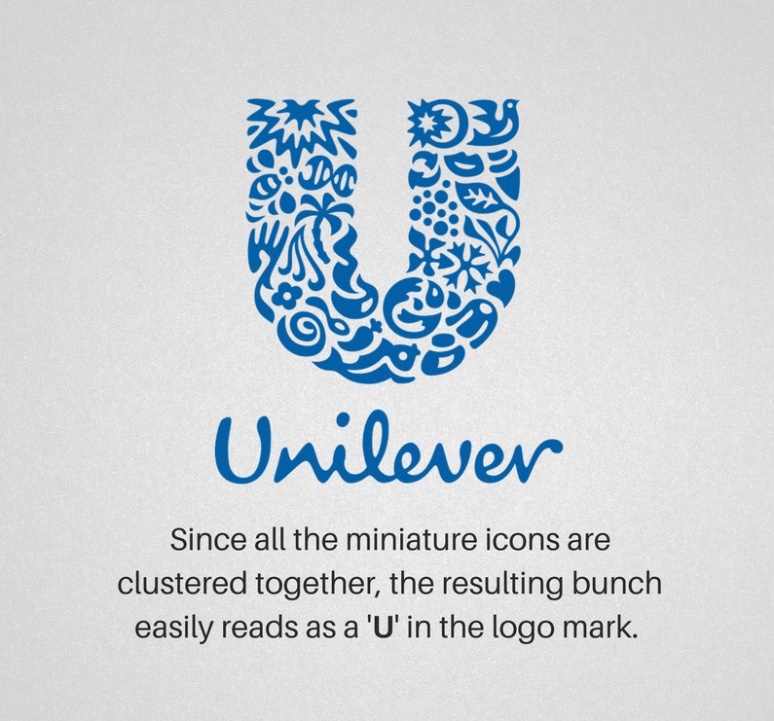
The Unilever logo also confirms well to the Gestalt principle of proximity. Since all the miniature icons are clustered together, the resulting bunch easily reads as a “U” in the logo mark. According to the branding minds behind this creative logo, the brand mark is meticulously designed to incorporate 25 icons intricately woven together, each depicting an important aspect of the efforts invested by the Unilever brand to render sustainable living commonplace

Picture 12 – Gestalt Theory- Proximity
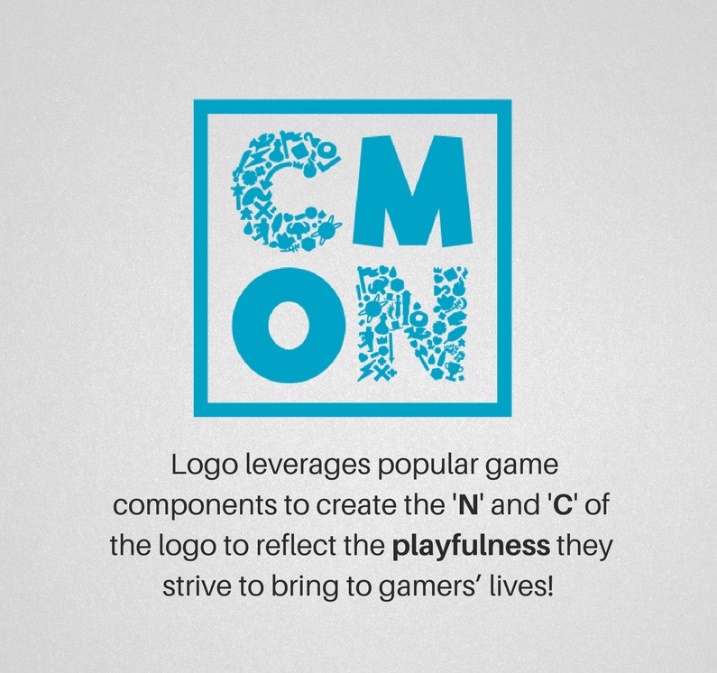
Since the company ‘CMON’ is well known for its focus on high-quality games featuring engaging, fun gameplay and amazing miniatures, its logo leverages popular game components to create the ‘N’ and ‘C’ of the new logo to reflect the playfulness they strive to bring to gamers’ lives!

Picture 13 – Gestalt Theory- Proximity
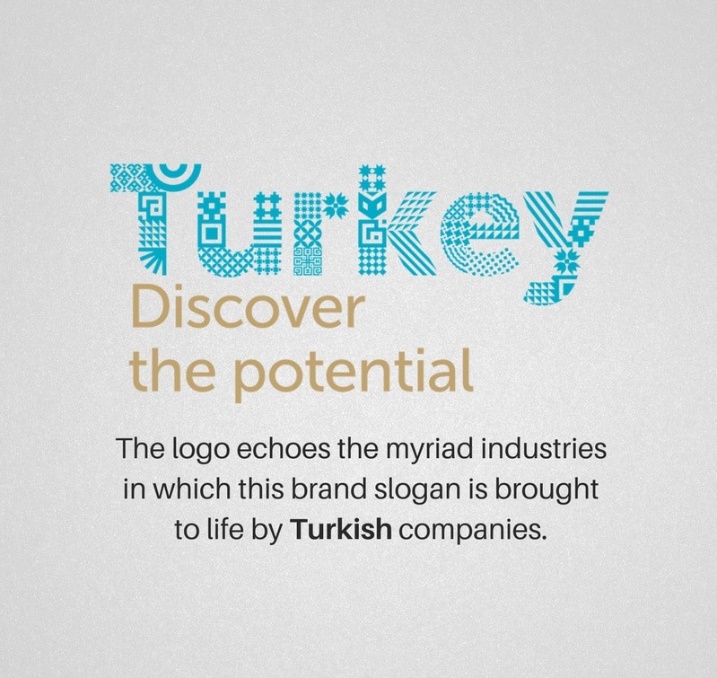
Similarly, the logo for the export-oriented brand “Turkey: Discover the Potential”, echoes the myriad industries in which this brand slogan is brought to life by Turkish companies. Some QR code is even thrown in to infuse a techy twist to the stunning logomark.

Picture 14 – Gestalt Theory- Proximity
Similarity
Objects with shared visual characteristics are automatically taken to be related. The more alike they appear, the more likely they are to be construed as belonging to a group. Similarity is not derived from what an object is, but what it looks like. Similarity can be achieved in myriad ways, including shape, orientation, value, colour, and size.
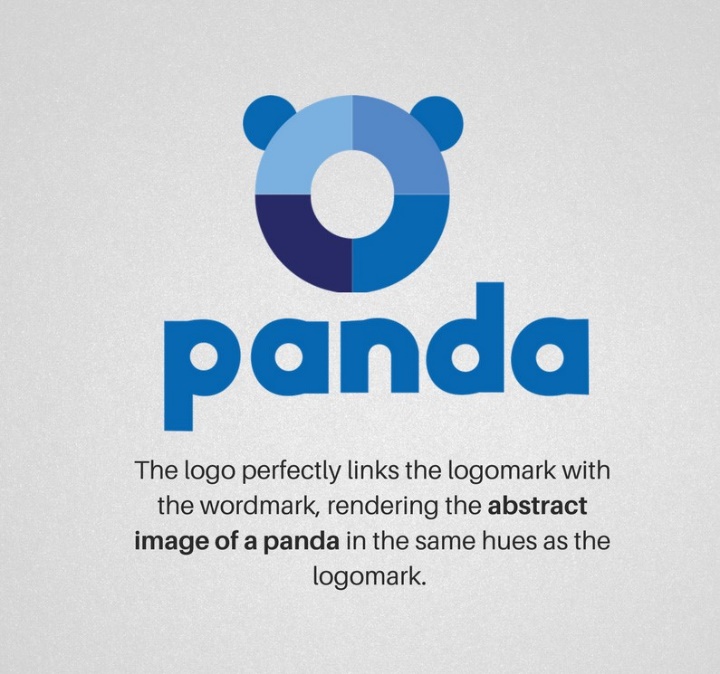
The logo for panda security touts the idea of transforming complexity into simplicity by focusing on the solution instead of the problem. The design concept is direct, honest, and pure. The logo renders an abstract but real face to threat by playing on an imaginative perception of viruses, using an optimistic and iconic language that works across all touch points. Not only is it a good deviation from the typical shield-and-lock metaphors of businesses in the niche, it perfectly links the logomark with the wordmark, rendering the abstract image of a panda in the same hues as the logomark.

Picture 15 – Gestalt Theory Similarity
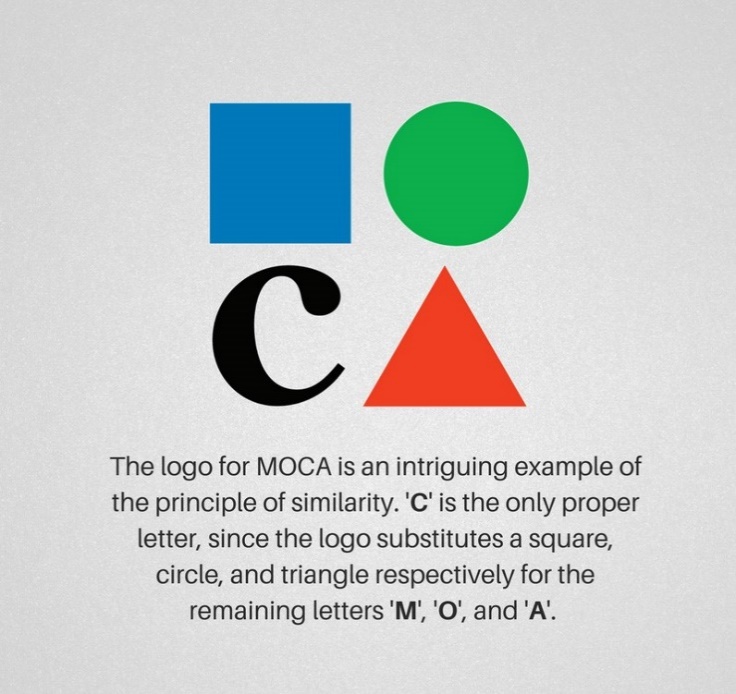
The logo for Los Angeles’ Museum of Contemporary Art (MOCA), is also an intriguing example embodying the principle of similarity. “C” is the only proper letter, since the logo substitutes a square, circle, and triangle respectively for the remaining letters “M”, “O”, and A. Chances are that their audience will be inclined to view the black “C” as an outlier, and group all the coloured shapes together, even though they are not next to each other. Try as you might, it would be a strain to perceive the “C” and the triangle as a pair, and the square and the circle as another pair, even though this logical sequence would have taken precedence in any other case. That’s the similarity gestalt principle at work.

Picture 16 – Gestalt Theory Similarity
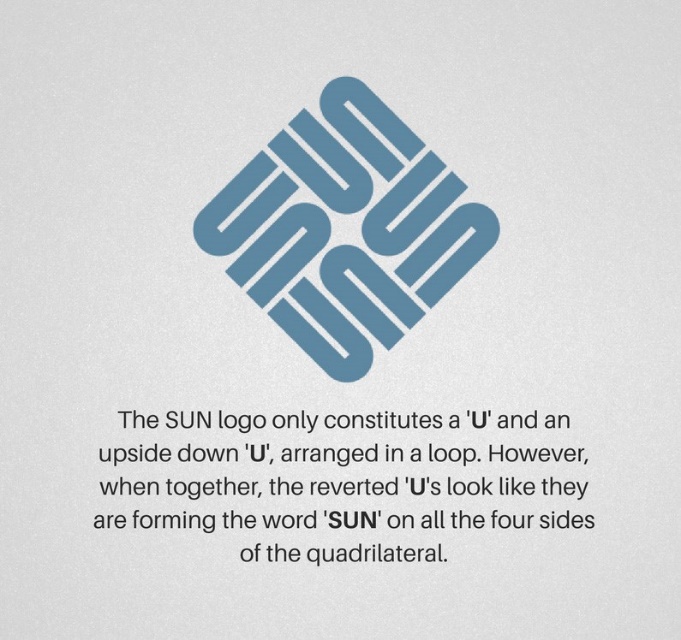
In another example from Sun Microsystems, the SUN logo only constitutes a U and an upside down U, arranged in a loop. However, when together, the reverted “U”s look like they are forming the word “SUN” on all the four sides of the quadrilateral, and are part of the same logo.

Picture 17 – Gestalt Theory Similarity
Closure
Reification refers to making something concrete, bringing something into being, or making something real. This is a constructive principle when it comes to our perception since our brains are able to construct more information than is actually present to concur logic. Similarly, the law of closure describes the ability of the brain to complete a shape or object, even when it is not contained or closed fully. The human mind doesn’t humour loose ends, or to put it in the words of the Principle of Reification, our minds fill in the gaps.
Closure can be construed as the glue that holds elements together. It relates to the human tendency to find and seek patterns. The secret to achieving a perfect closure is to provide sufficient information, so the eye can fill in the rest. If too much information is given, the need for closure is subdued, while if too much is missing, the eye perceives elements as separate parts instead of a whole.

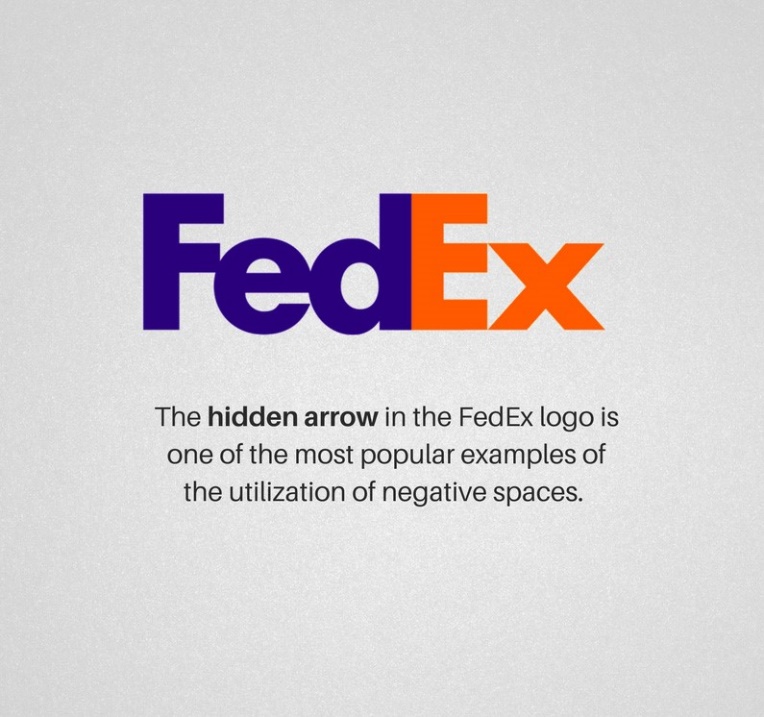
Picture 18 – Gestalt Theory Closure
Perhaps the hidden arrow in the FedEx logo is one of the most popular examples of the utilisation of negative spaces. Instead of having its own boundary lines, it borrows slyly from the borders of the “E” and the “x”.
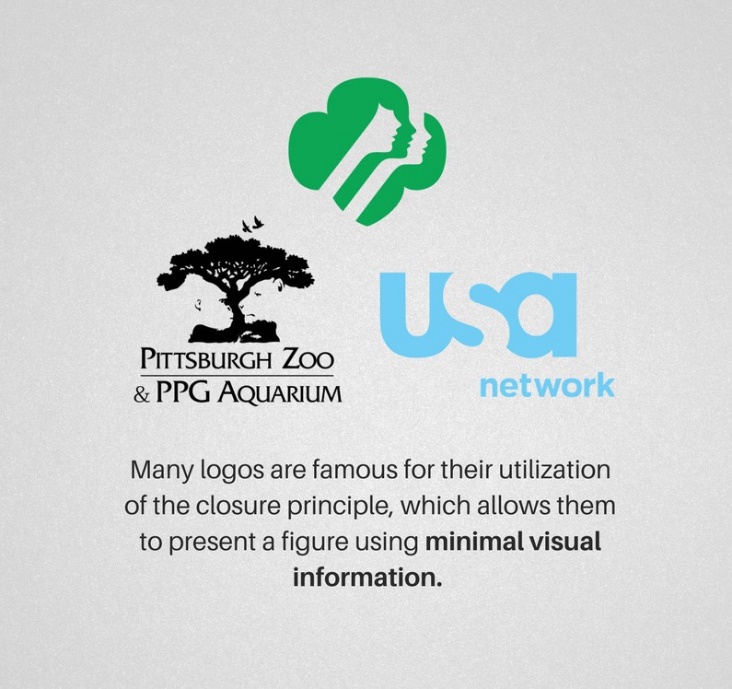
Redesigned in 2005, The USA Network logo makes use of white space between the letters “U” and “A” to form the letter S. Similarly, the Girl Scouts logo creates multiple silhouettes using white space. It may take a few looks, but you will eventually work out the lion on the right and the gorilla on the left in the logo of the Pittsburgh Zoo.

Picture 19 – Gestalt Theory Closure
Continuation
Elements which are aligned with each other are visually associated. For instance, lines are perceived as a single figure as far as they are continuous. The smoother their segments, the higher the chances of being perceived as a unified shape. The Law of Continuity principle can be seen where a line is cutting through an object, aligning perfectly with a secondary element, and can be used to point towards another element in the composition. Our eyes follow a line naturally; when we see an object, we are automatically compelled to move through another object.

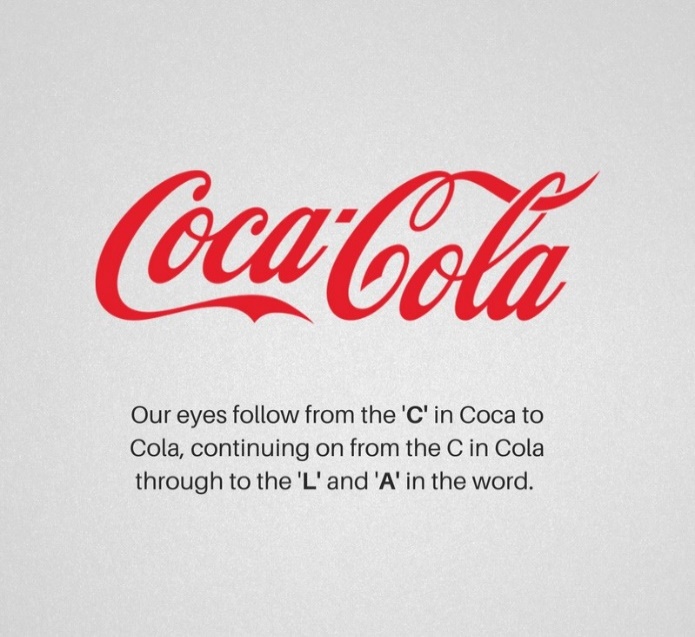
Picture 20 – Gestalt Theory Continuation
For instance, our eyes follow from the C in Coca to Cola, continuing on from the C in Cola through to the L and A in the word. This visual aid helps our eyes continue to move through the word.
It hardly comes as a surprise that the psychology of sight is so indispensable to a visceral field like logo design. If you are ready to infuse potent psychology principles in your design project, think about similarity, proximity, figure-ground, and other principles outlined above when creating a composition.
Multi-stability
Multi-stability is the ability of our eyes to see two different things. When looking at an image, a viewer can have different experiences simultaneously, since there are myriad interpretations being triggered. However, the art of deception lies in the fact that the two interpretations cannot be seen both at once. The mind is caught up in the dilemma of juggling two ideas and contemplate back and forth on which is which. The mind eventually decides to make one the dominant interpretation. The longer you look at the dominant image, the harder it becomes for the eyes to intercept the other perception.
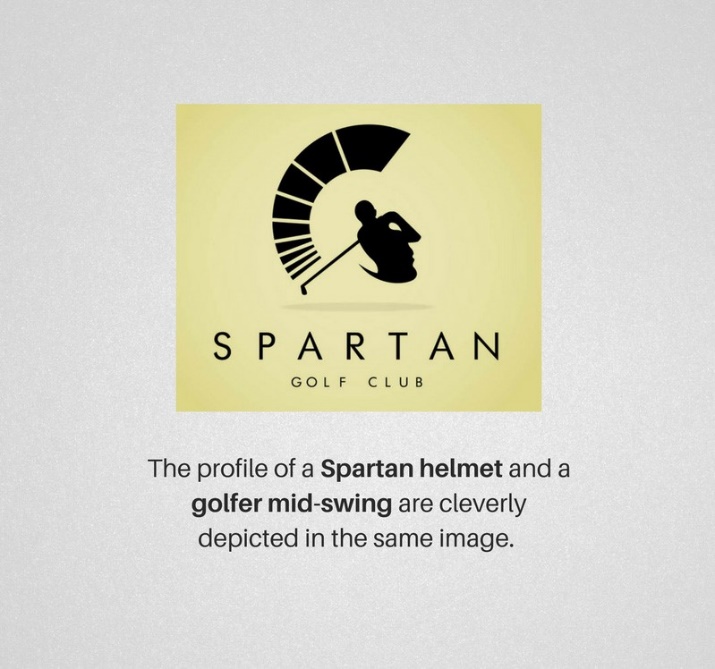
A great and timeless example is that of the Spartan Golf Club logo where the profile of a Spartan helmet and a golfer mid-swing are cleverly depicted in the same image.

Picture 21 – Gestalt Theory Multi-stability
This wonderfully minimalist logo design was created by Italian graphic designer Gianni Bortolotti for the company ED (Elettro Domestici), who combined the initials of the company name side by side to create the shape of an electric plug (Notice how your Eye uses the law of closure to automatically bring into focus the letter “E”, despite having no discerning boundaries). This logo design is a great example of how form and function can coexist harmoniously; the meaning is clear whether your brain first registers the plug or the letters.
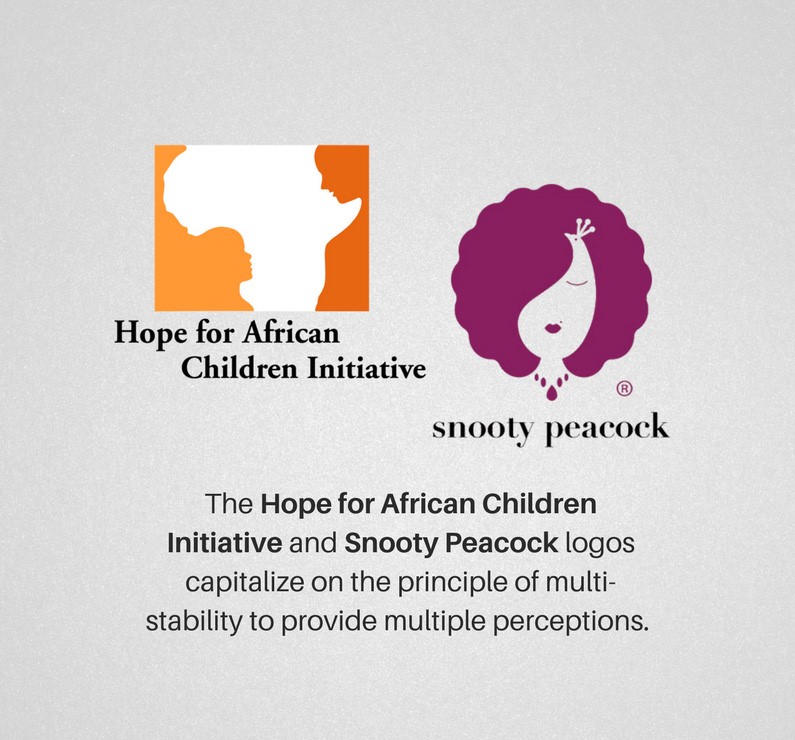
Both the logos of “Hope for African Children Initiative”, and the jewellery boutique “Snooty Peacock”, capitalise on the principle of multi-stability to provide multiple perceptions. In the case of the former, the logo simultaneously depicts the map of Africa and the waning silhouettes of an adult and a child, while for the Snooty Peacock logo, you can see both a peacock with magnificent feathers unfurled and a woman with meticulously styled hair. What a stroke of genius.

Picture 22 – Gestalt Theory Multi-stability
Conclusions
Logotype is a graphic inscription used by business owners, institutions, individuals, etc. to distinguish their name from others. Logos are among the major assets of each brand and play a decisive role in the fate of that brand and business. Also, logo is a basic concept pertaining to consumer behavior, which may reinforce that behavior as a relatively stable characteristic of a trademark/brand. Considering that a logo is a branded asset, proper logo design will have a positive effect on customer brand attitude. Quality and design serve as distinguishing factors for a logo. Graphic designers use various methods to improve logo quality and design. One of the distinguishing features of logos is their gestalt, which refers to their organizing and configuration.
By observing the principles of Gestalt in designing a logotype , the durability of the desired logo in the mind can be significantly increased. Applying several techniques together may cause the logotype to fail, but finding the right technique and using it effectively and correctly has a huge impact on the success of the designed logotype.
Resources
Stahle, A. 2002. Discovering Logo Trends – Methodology and, Practice. Georgetown University. Master’s thesis. Washington
Mollerup, P. 1997. Marks of Excellence. London: Phaidon Press Ltd.Henderson, P.W,
Cote, J, Leong, S and Schmitt, B. 2003. Building Strong Brands in Asia: Selecting the Visual Components of Image to Maximize Brand Strength. International Journal of Research in Marketing 20 (2003) pages 297-313
Henderson, P,W and Cote, J. 1998. Guidelines for Selecting or Modifying Logos. Journal of Marketing. April 1998, vol. 62, pages 14-30.
Haase, S.J. 1996. Understanding Corporate Logos: Lexical and analogical considerations. Genetic, Social and General
Psychology Monographs. 122:3, pages 309-327.
Pedersen, T, Patwardhan, S and Michelizzi, J. 2004.
WordNet::Similarity – Measuring the Relatedness of Concepts. Proceedings of Nineteenth National Conference on Artificial Intelligence. Numb 19, pages 1024-1025 <http://wordnet.princeton.edu/>, WordNet Release 2.1, Cognitive Science Lab, Princeton University, accessed December 2006
Taura, T, Nagai, Y. and Tanaka, S. 2005. Design Space Blending – A Key for Creative Design. Proceedings of International Conference on Engineering Design. ICED ’05, Melbourne, August 15-18. 2005
Georgiev, G. V, Nagai, Y, Taura, T, 2006. Method of Creative Graphic Design Focusing on Multiple Meanings: A systematic approach to meanings of symbols. Proceedings of The 53rd Annual Conference of JSSD 30.06 – 02.07.2006, Ishikawa, Japan, pages 16-17.
Chen, Y-T, Cai, D, Huang, H-F, and Kuo, J. 2003. An Evaluation Model for Graphic Design Works. In Proceedings of Sixth